- Wat is een heading?
- Gebruik heading tags voor structuur
- Heading tags voor SEO?
- Hoe stel je headings in op je website?
- Hoe pas je de stijl van je headings aan?
1. Wat is een heading?
Wanneer je ‘heading’ intypt bij Google translate, krijg je als vertaling ‘titel’. Kijkend naar de titel van deze pagina, klopt dit ook. Deze titel, heeft namelijk ook een ‘heading-tag’, in SEO-termen ook wel een ‘heading’ genoemd. Echter is de ene heading de andere niet, er zijn namelijk meerdere varianten. Zo heb je h1-, h2-, h3-, h4-, h5- en h6-headings. Er zijn dus 6 verschillende soorten headings.
1.1. H1 tag is de belangrijkste heading
De h1-tag is de belangrijkste titel van allemaal en geeft het hoofdonderwerp van een pagina aan. Google, en andere zoekmachines, hechten hier dan ook de meeste waarde aan. De h1-tag is de hoofdtitel, gevolgd door subtitels zoals h2 t/m h6 (hierover later meer).
1.2. Vergelijk heading tags met hoofdstukken in een boek
Iedere pagina mag maar één hoofdtitel hebben (h1). Je kunt een webpagina vergelijken met een boek. Een boek bestaat uit meerdere hoofdstukken en je website bestaat uit meerdere pagina’s. Ieder hoofdstuk heeft één titel en iedere website-pagina heeft dus ook maar één titel. Een hoofdstuk bestaat dan vaak uit paragrafen. Die paragrafen hebben vaak ook weer tussenkopjes (h2) of zelfs nog tussenkopjes voor subparagrafen (h3). Dit kun je op websites ook toepassen, kijk maar naar de tussenkopjes die ik gebruik in deze blog. Deze ‘subtitels’ (h2 en verder) mag je dus wel meerdere malen gebruiken.
2. Gebruik heading tags voor structuur
Met headings geef je structuur aan een webpagina. Zowel voor je bezoekers, maar ook voor Google. Om de heading tags op te laten vallen, wordt er meestal gebruik gemaakt van grotere lettertypes en/of andere kleuren dan de normale tekst. De meest belangrijke, oftewel de h1-tag, wordt het grootst gemaakt. De h2 tag is weer iets kleiner, enzovoorts. Dit is je als lezer van deze blog (bewust of onbewust) vast ook opgevallen. Je kunt nu vast wel herkennen welke kopjes h1, h2 of h3 zijn.
2.1. Hiërarchie in de heading tags
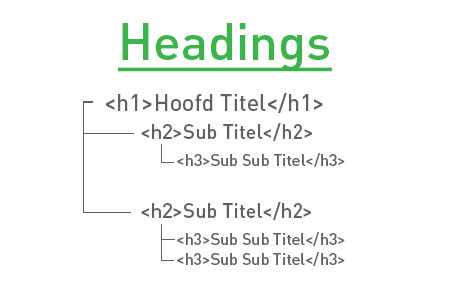
Wil je gebruik maken een h3-tag? Doe dit alleen wanneer deze onder een h2-tag valt. Het tussenkopje van deze paragraaf (‘Hiërarchie in de heading tags’) gaat bijvoorbeeld nog steeds over de structuur, dus valt deze onder de h2-tag, het is dus een onderdeel van de h2-kop ‘Gebruik heading tags voor structuur’. De structuur van je headings kan er bijvoorbeeld als volgt uitzien:

Let dus altijd op het cijfer en sla er geen over. Gelijke headings kunnen elkaar wél opvolgen. Je hoeft dus niet verplicht een h4 te gebruiken na een h3-heading. Een paar h3 kopjes onder elkaar kan dus prima, zoals je ook kunt zien in bovenstaande afbeelding. Behalve bij de h1 heading natuurlijk, dit is er altijd maar één per pagina.
2.2. Snel zien waar een pagina over gaat
Daarnaast zijn de headings voor de lezer ook een hulpmiddel om snel te bepalen of een tekst interessant is. Door snel de kopjes te lezen, zie je of een tekst gaat over de onderwerpen waar je naar op zoek bent. Sluit dit aan op wat je zoekt? Dan lees je verder.
3. Heading tags voor SEO?
Wanneer je geen heading tags gebruikt, heeft Google moeite om te bepalen wat het onderwerp van je tekst is en op welke zoekwoorden je pagina moet scoren in Google. Zonder de headings zou Google kunnen denken dat deze blog over ‘titels’ gaat, aangezien dit woord vaak genoemd wordt. Aangezien er wél heading tags gebruikt zijn, ziet Google dat de blog over heading tags gaat. Headings zijn dus erg belangrijk voor je SEO. Daarnaast valt het natuurlijk ook op voor de lezer, toch?
3.1. Heading tags helpen met de vindbaarheid van je pagina
Google gaat er vanuit dat je headings aangeven waar de tekst over gaat. Daarom is het belangrijk om goed na te denken over de woorden die je gebruikt in je headings. In deze blog schrijf ik over heading tags, dus door dit te benoemen in de h1-tag, ziet Google dat dit mijn hoofdonderwerp is. Hierdoor maakt deze pagina meer kans om naar boven te komen in Google wanneer iemand zoekt op de term ‘heading tags’. Helaas komt er nog veel meer bij kijken dan simpelweg de juiste headings gebruiken, maar headings creëren een goede basis voor je SEO.
3.2. Wat is de waarde van heading tags voor Google?
Zoals al eerder genoemd, is de h1-tag de meest belangrijke tag voor Google. Hierin zet je namelijk het hoofdonderwerp van de pagina. Vervolgens is de h2 het meest belangrijk, wat zo geleidelijk afloopt tot aan de h6.
4. Hoe stel je headings in op je website?
Ervan uitgaande dat je nu begrijpt wat een heading tag is en waarom het belangrijk is om deze te gebruiken, wordt het nu tijd om de headings te implementeren in je website.
4.1. Headings instellen in een CMS
In een CMS zoals WordPress of Joomla heb je meestal een uitgebreide tekst-editor waarin je eenvoudig een tag kunt meegeven aan een stukje tekst. Net zoals je in Word Kop 1, Kop 2, etc. hebt. Zoals te zien in onderstaand voorbeeld van WordPress kun je een stukje tekst selecteren en vervolgens kiezen welke kop het moet zijn. Koptekst 1 is dus een h1, koptekst 2 een h2, etc.