Op het internet vind je ontzettend veel nieuwsbrief voorbeelden en ook je inbox puilt uit van de mailtjes vol inspiratie. Maar nu is het aan jou om voor jouw e-mailmarketing campagne een goede lay-out te maken. Een mooi ontwerp vangt namelijk de aandacht van de ontvanger en kan op die manier de branding van je merk versterken. Maak je geen zorgen als je geen designer bent! Het ontwerpen van een mooie nieuwsbrief lijkt een hele stap, maar met onderstaande tips zul je slagen.
Wat kun je verwachten?
- Aan de slag met HTML of een nieuwsbrief editor?
- De ontwerpprincipes van e-mailmarketing
- Zet de belangrijkste informatie boven de vouw
- Houd rekening met de e-mail content hiërarchie
- Maak gebruik van conversiegerichte CTA’s
- Wees niet bang voor een beetje witruimte
- Het gebruik van afbeeldingen in je nieuwsbrief
- Kies de juiste kleuren
- Zorg voor persoonlijke content
- Vergeet de footer niet
- De perfecte weergave voor alle apparaten
- De belangrijkste punten op een rijtje
Aan de slag met HTML of een nieuwsbrief editor?
Er zijn enkele mogelijkheden om een nieuwsbrief in elkaar te zetten. Denk hierbij aan het ontwerpen van een nieuwsbrief met behulp van HTML of met behulp van een nieuwsbrief editor. Beide opties hebben zijn voor en nadelen. Als je de volledige vrijheid wilt bij het ontwerpen van je nieuwsbrief, kies dan voor HTML. Als je een beetje handig bent met deze opmaaktaal, dan kun je een unieke nieuwsbrief in elkaar zetten die past bij jouw huisstijl. Al moet je wel weten wat je doet, aangezien je ook rekening moet houden met de weergave van HTML op andere apparaten. Hier moet je dus verstand van hebben!
Als je echter geen verstand hebt van HTML, kies dan voor een nieuwsbrief editor. Er zijn heel veel verschillende websites die een nieuwsbrief editor aanbieden. Denk hierbij aan Mailchimp, ActiveCampaign of E-mail-campagne. Dit soort e-mailsystemen vereenvoudigen het proces om een nieuwsbrief te maken. Dankzij de editor heb je binnen een handomdraai een mooi nieuwsbrief ontwerp. Het voordeel is dat hier geen programmeerkennis aan te pas komt. Het is een kwestie van selecteren, slepen en plakken. Makkelijker dan dat wordt het bijna niet.
De keuze is gemaakt. En nu?
Als je eenmaal weet via welke methode je een nieuwsbrief gaat maken, dan is het tijd om na te denken over het design. Dit is erg belangrijk, aangezien je maar ongeveer 8 seconden de aandacht van je lezers hebt voordat ze hun interesse verliezen. In die paar seconden moet je dus de aandacht zien te trekken. Waar de gemiddelde aandacht spanne in 2000 nog op 12 seconden zat, zijn we na de komst van de smartphones ruim 4 seconden gezakt. Het grappige hiervan is dat wetenschappers geloven dat een goudvis een aandacht spanne heeft van 9 seconden. Denk daar maar eens over na.
Dit betekent dat de inhoud van je nieuwsbrief relevant moet zijn en waarde moet toevoegen, maar de prioriteit ligt vooral op het feit dat de mail daadwerkelijk wordt gelezen. Als de lay-out niet uitnodigend is, dan is de kans aanwezig dat men niet de tijd neemt om er naar te kijken. Wil je zeker zijn van een aantrekkelijke nieuwsbrief? Houd je dan aan de onderstaande ontwerpprincipes.
De ontwerpprincipes van e-mailmarketing
1. Zet de belangrijkste informatie boven de vouw
Dit spreekt misschien voor zich, maar ik zie nog vaak dat dit fout gaat. Het is van belang dat de belangrijkste informatie zich boven de vouw (above the fold) bevind. Dit betekent dat de ontvanger niet hoeft te scrollen om direct te zien waar de mail over gaat. In één glimp moet de lezer weten waar de content over gaat. Als het goed is heb je de ontvanger met een goede onderwerpregel al lekker gemaakt, maar zodra de mail wordt geopend moet je ze meteen aan je binden.
Met een in het oog springende afbeelding/header val je direct op. In de afbeelding heb je de mogelijkheid om je boodschap te verwerken in de vorm van tekst. Onder de header plaats je een teaser of een interessante headliner, waardoor de lezer geneigd is om verder naar beneden te scrollen. Als je in één oogopslag de lezer al kan triggeren om te scrollen, dan is de kans groot dat de rest van de nieuwsbrief ook wordt gelezen. Als je wilt dat de lezer actie onderneemt, plaats dan onder de teaser een call-to-action (CTA). Dit kan bijvoorbeeld een button zijn of een bepaalde kortingscode die ze op de website kunnen gebruiken.

Wat ik hierboven zojuist heb beschreven noemen we de kracht van drie. Een nieuwsbrief bestaat meestal uit drie elementen: kop, (hoofd)tekst en CTA. De kop trekt de aandacht en geeft de hoofdboodschap weer. De tekst levert de aanvullende informatie op en de CTA sluit de deal. Deze 3 elementen moeten heel makkelijk te vinden zijn en ook duidelijk zijn omschreven. Dit zijn de belangrijkste elementen van de e-mail content hiërarchie.
Houd er rekening mee dat de vouw per apparaat verschilt. Zo heeft een mobiel minder ruimte boven de vouw dan dat je op een laptop hebt. Het is dus goed om je mail op meerdere apparaten te controleren, voordat je hem verstuurt.
2. Houd rekening met de e-mail content hiërarchie
Naast het maken van een gelikte nieuwsbrief moet de opbouw en inhoud ook op-en-top zijn, want anders bereik je niet je doel. Vrijwel iedereen scant eerst een mail om te zien wat hun aandacht trekt, voordat ze de volledige inhoud gaan doornemen. Je moet dus met bepaalde elementen opvallen, zodat de lezer daar als eerste naar kijkt.
Zo is het bijvoorbeeld van cruciaal belang om met koppen en subkoppen te werken. Op die manier kunnen mensen de koppen scannen en bepalen of dit voor hun interessant genoeg is. Aangezien de eerste twee woorden van een kop het belangrijkste zijn, moeten die ook de meest waardevolle informatie bevatten. Een kop als ‘’Kom meer te weten over het verbeteren van het open-ratio van je nieuwsbrief.’’, kan bijvoorbeeld geherformuleerd worden als ‘’Verbeter het open-ratio van je nieuwsbrief!’’.
Deze koppen moeten opvallen in vergelijking met de rest van de mail, anders kijkt men er nog niet aandachtig naar. Gebruik daarom voor je koppen en subkoppen een andere fontgrootte en kleur dan de bodytekst. Maak ook gebruik van opsommingslijsten of dikgedrukte woorden om de lezer te triggeren op bepaalde elementen.
Hetgeen ik hierboven benoem wordt ook wel e-mail content hïerarchie genoemd. Dit houdt in dat je goed moet opletten over de volgorde van de inhoud van je mail. Het spreekt voor zich dat de belangrijkste boodschap moet worden geplaatst waar de lezer ze het snelste kan vinden. UX-experts van de Nielsen Norman Group hebben onderzoek gedaan naar hoe mensen lezen op het internet. Uit het onderzoek is naar voren gekomen dat ruim 84% van de onderzochte snel zoekt naar elementen zoals koppen, zinnen, afbeeldingen of animaties voordat hij besluit om dieper op de content in te gaan. Dit gedrag is niet beperk tot alleen webpagina’s of digitale interfaces. Zo lezen mensen ook zelden elk woord als ze de krant openen.
Iedereen kijkt anders naar inhoud. Dankzij het onderzoek van de Nielsen Norman Group zijn goed gedefinieerde eye-tracking-patronen ontstaan. Als je weet hoe gebruikers binnen een paar seconden omgaan met de inhoud, dan weet je waar je de belangrijkste informatie moet plaatsen. Dit helpt je bij het opzetten van een sterk visuele hiërarchie.
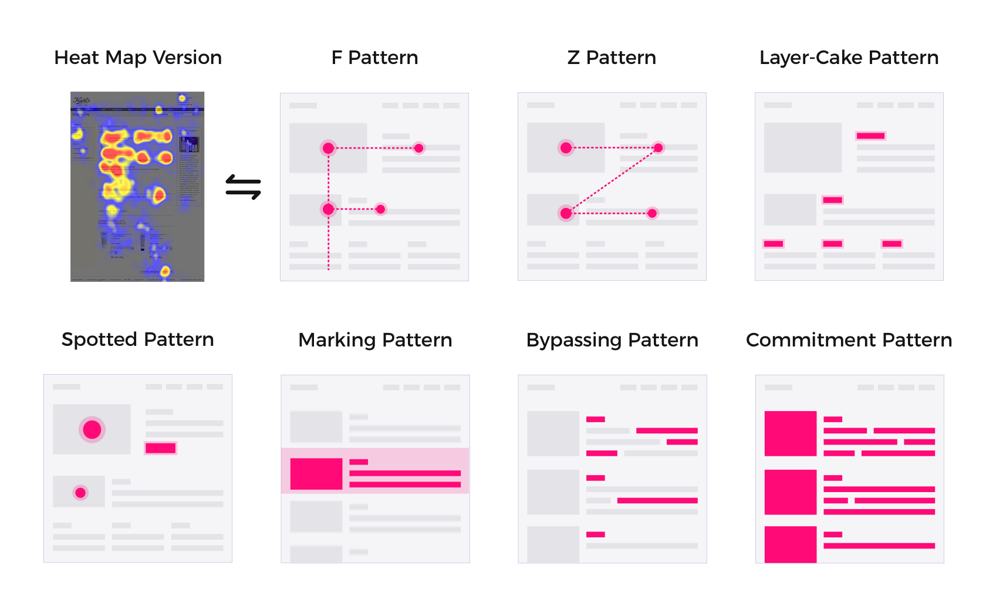
Uit het onderzoek van de Nielsen Norman Group zijn er zeven patronen naar voren gekomen waarin gebruikers een interface scannen. Een van de meest voorkomende patronen is de F-patroon.

Bron: Nielsen Norman Group
In de afbeelding hierboven zie je een voorbeeld van het F-patroon. Het oog beweegt horizontaal, zoals gebruikelijk is bij het lezen, en springt vervolgens naar de onderstaande inhoud. Dit gebeurt langzaam en systematisch of heel snel. Ik herken mijzelf hier enorm in. Jij ook?
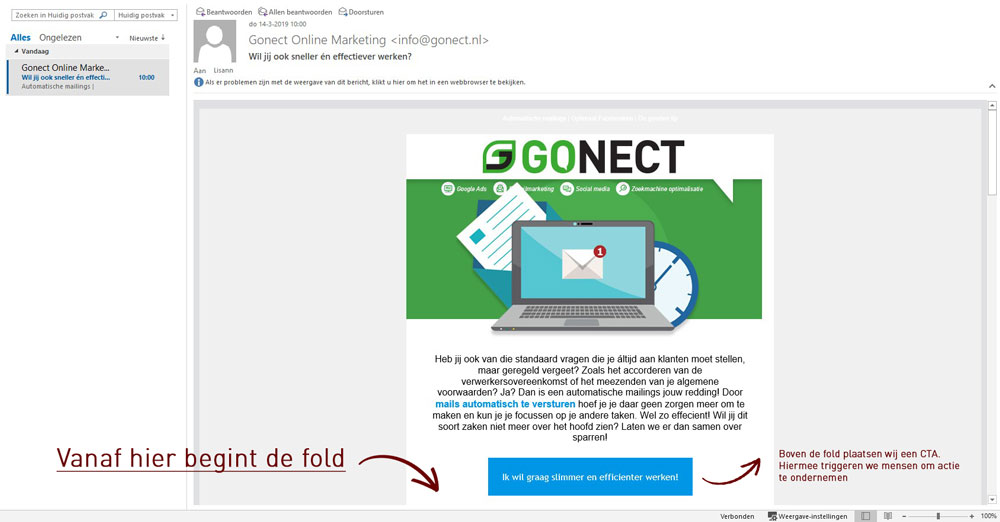
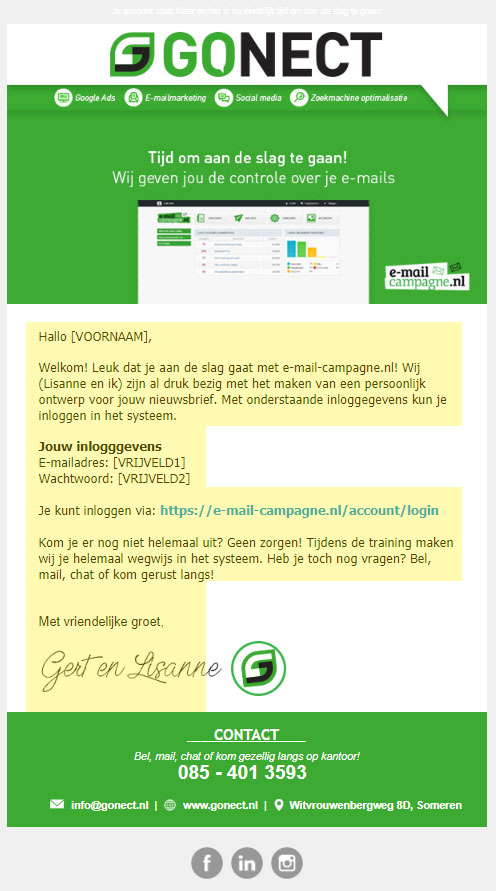
In het voorbeeld hieronder zie je een mail die is opgebouwd op basis van het F-patroon:

Andere varianten van lees patronen
Naast het F-patroon heb je ook nog zes andere scanpatronen, dus je hoeft je niet aan één patroon vast te houden:
- Z-pattern: het zigzagmodel is typisch voor interfaces met een uniforme presentatie van informatie. De visuele hiërarchie is hierbij niet al te sterk.
- Layer-cake pattern: bij dit patroon scannen gebruikers de koppen en subkoppen om snel te bepalen waar (en of) de informatie die ze zoeken wel te vinden is.
- Spotted pattern: het zijn vaak creatievelingen die dit scanmodel gebruiken. Ze slaan grote stukken tekst over, maar focussen zich op visuele componenten, zoals kleur of vorm om specifieke informatie te vinden.
- Marking pattern: bij dit scanmodel houden de gebruikers het oog tijdens het scrollen op één plaats gericht.
- Bypassing pattern: gebruikers slaan bewust de eerste woorden van een regel over wanneer meerdere regels tekst allemaal met dezelfde woorden beginnen.
- Commitment pattern: dit is een zeldzaam patroon en komt alleen voor wanneer een gebruiker zeer geïnteresseerd is in de inhoud en van plan is om alles te consumeren.
Het patroon dat je gebruikers kiezen is volledig afhankelijk van wat voor soort informatie ze zoeken en hoeveel tijd ze eraan willen bestelen om het te vinden. Je kunt dit dus nooit 100% afstemmen op je ontvangers, maar houd dit altijd in je achterhoofd.

3. Maak gebruik van conversiegerichte CTA’s
Zodra je een nieuwsbrief maakt, moet je weten wat de boodschap erachter is. Wat is het doel dat je wilt bereiken? Moeten mensen een aankoop doen, zich ergens voor inschrijven of puur geïnformeerd worden? Op basis van het doel van je nieuwsbrief bepaal je welke CTA je gaat inzetten.
CTA’s hebben het doel om lezers een actieve houding te geven. Ze heten niet voor niets call-to-actions. Het ligt er echter wel aan in welke fase van de funnel de lezer zit. Zitten ze nog in de oriënterende fase of zijn ze al jaren klant? Dat scheelt nogal in de boodschap die je aan de mail meegeeft en hoe je de nieuwsbrief ontwerpt. Je moet goed voor ogen hebben waar je de gebruiker mee kan helpen. Dit moet je in kaart brengen, voordat je ook maar denkt aan een CTA.
Weet je wat het doel is van je mail en ben je klaar om actie te ondernemen? Dan moet je rekening houden met onderstaande voorwaarden voor een CTA:
- Een CTA moet direct opvallen. Dit betekent dat deze zich moet onderscheiden van de rest van de nieuwsbrief. Maak bijvoorbeeld gebruik van een opvallende kleur of vorm. Op die manier weet je de aandacht naar de button te trekken.
- De boodschap van de CTA moet helder zijn. Als het niet duidelijk is wat de ontvanger moet doen, dan zullen ze ook geen actie ondernemen. Probeer daarom zo specifiek mogelijk de vraag of de actie te omschrijven. Je kunt op een CTA button wel de tekst ‘’Lees meer..’’ plaatsen, maar het is toch krachtiger als je zegt ‘’Maak een goede nieuwsbrief!’’
- Een CTA moet goed zichtbaar zijn en eenvoudig klikbaar zijn. Laat de button niet verdwijnen tussen allemaal afbeeldingen, want dan ga je je doel voorbij. Maak bijvoorbeeld gebruik van witruimte.

4. Wees niet bang voor een beetje witruimte
De een krijgt er kriebels van als er te veel witruimte is, maar ze zeggen wel eens: less is more. Maar wat is nu precies witruimte? Witruimte is het gebied tussen bepaalde ontwerpelementen. Het grappige hiervan is dat dit niet eens wit hoeft te zijn. Het kan elke kleur, textuur, patroon of zelfs achtergrondafbeelding zijn, als het maar ruimte creëert tussen individuele elementen. Op die manier houd je een nieuwsbrief overzichtelijk en geef je de afbeeldingen en teksten wat meer rust. Hierdoor wordt de zichtbaarheid van de content vergroot en kan de ontvanger de nieuwsbrief beter scannen. Zo kan de lezer bepalen wat voor hem interessant is of niet.
5. Het gebruik van afbeeldingen in je nieuwsbrief
Mensen zijn dol op afbeeldingen. Als we iets kunnen begrijpen door te kijken naar een afbeelding, of we moeten het antwoord gaan zoeken in een reeks tekst, dan is de keuze snel gemaakt. Daarom zijn afbeeldingen een goed idee om in je nieuwsbrieven te gebruiken. Ze zijn ideaal om de tekst op te breken. Hierdoor wordt de tekst niet alleen leesbaarder, maar de juiste afbeeldingen helpen ook om de boodschap over te brengen.
In tegenstelling tot tekst kan een afbeelding binnen enkele seconden een verhaal overbrengen. De primaire taak van een afbeelding is om de aandacht van de lezer te trekken. Daarom moet je afbeeldingen kiezen die je tekst aanvullen of zelfs verbeteren. De lezer verwacht iets specifieks te leren op basis van het beeld. Laat dus niet zomaar een afbeelding van een statistiek zien, zonder dat je daar in de tekst geen uitleg aan geeft. Dit klinkt misschien heel logisch, maar velen maken nog de fout om afbeeldingen toe te voegen die totaal geen verband hebben met de hoofdboodschap.
Als je afbeeldingen toevoegt, moet je daar wel even de tijd voor nemen. Kies mooie afbeeldingen van hoge kwaliteit en laat ze er middels een bewerkingsprogramma (zoals Photoshop of Canva) er zo goed mogelijk uitzien. Niemand vindt het fijn om naar een onduidelijke afbeelding te kijken. Echter moet je wel oppassen dat je afbeeldingen niet te groot zijn. Een e-mail heeft voor de meeste gebruikers een afmeting van 600 pixels breed. Houd je nieuwsbrief dan ook binnen deze afmeting.
Als je een afbeelding te breed en te groot qua bestandsgrootte maakt, dan beïnvloedt dit de laadtijd van de mail en kan de lezer irriteren. Ik raad je aan het formaat van je afbeelding onder de 100kb per afbeelding te houden. Geen zorgen, de kwaliteit van je afbeelding hoedt hier niet door achteruit te gaan. Er zijn namelijk verschillende tools die je afbeelding kleiner maken zonder op de kwaliteit in te leveren. Denk hierbij aan tinypng.com of squoosh.app.
Zorg er voor dat je de hoofdboodschap niet alleen in een afbeelding plaatst. Mailprogramma’s zoals Outlook houden afbeeldingen in eerste instantie altijd tegen, totdat je aangeeft dat de afbeeldingen gedownload mogen worden. Als jouw belangrijkste boodschap in de visual zit verwerkt en deze wordt niet getoond, dan ga je je doel voorbij.
Mailings zonder afbeeldingen
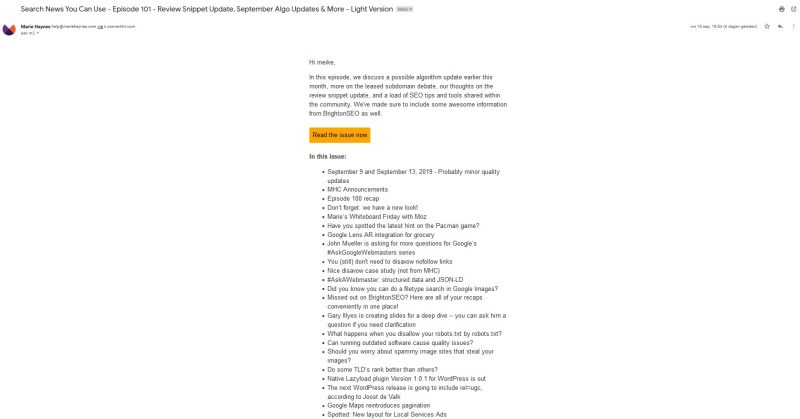
Er zijn ook genoeg goede mailings die geen afbeeldingen gebruiken. Kijk maar eens naar de SEO-nieuwsbrief van Marie Haynes. Zij gebruikt alleen maar informatieve tekst in haar mails met af en toe een CTA erin. Zij kiest ervoor om geen afbeeldingen te gebruiken, omdat dit niet aansluit bij de doelgroep. Zij focust zich op SEO-experts en die geven voorkeur aan duidelijke teksten in plaats van visuals. Kijk goed naar je gebruikers en bepaal op basis daarvan of je gebruik maakt van afbeeldingen of niet.
6. Kies de juiste kleuren
Je nieuwsbrief wil je natuurlijk in je eigen huisstijl hebben (want dat is natuurlijk belangrijk voor je branding), maar je moet rekening houden met de kracht van kleuren. Het is namelijk bewezen dat kleuren een bepaalde emotie overbrengen en dit bepaalt de perceptie van je lezer. Elke kleur communiceert een andere reeks emoties en stemmingen die je op kunt nemen in je e-mailontwerp.

Zo roept de kleur rood bijvoorbeeld passie op, waarbij de kleur groen eerder wordt geassocieerd met gezondheid en vrede (Yay, Gonect!). Hieronder heb ik een kleurenkaart toegevoegd waarbij je ziet welke emoties bij welke kleur worden opgeroepen. Het is verstandig om te bepalen welke kleur je aan je CTA-button meegeeft. De keuze van de kleur versterkt het gevoel en de aansporing tot actie. Gebruik de kleuren in je voordeel!

Pas op dat de kleuren bij jou en je bedrijf passen. Je moet er wel voor zorgen dat het geheel goed bij elkaar aansluit, anders leidt het de lezers meer af dan dat het ook écht effect heeft.
7. Iedereen is uniek. Zorg voor persoonlijke content
Iedereen heeft andere belangen en wil dus ook andere content zien. Zorg er daarom voor dat je – indien mogelijk – een op maat gemaakte nieuwsbrief hebt voor iedere doelgroep. Segmenteer je maillijst op geslacht, leeftijd, locaties, aankopen, interesses of op basis van het mailgedrag. Ben je een warenhuis en wil je de cosmetica onder de aandacht brengen? Stuur deze mail dan naar de vrouwelijke ontvangers, aangezien dit de doelgroep is waarbij de kans het grootst is dat ze actie ondernemen. Al moet je natuurlijk oppassen dat je niet onbewust gaat discrimineren.
8. Vergeet de footer niet
Net zoals op een website is de footer (voettekst) in veel opzichten net zo belangrijk als de header, aangezien de mail dan volledig lijkt. De lezer verwacht om in de footer contactgegevens te vinden, zoals een telefoonnummer, e-mailadres, social media kanalen of websitegegevens. Op die manier kan de lezer snel contact met je opnemen als hij nog een vraag heeft.
Daarnaast moet er in de footer altijd een afmeldlink staan, waarbij de lezers zich kunnen afmelden voor de nieuwsbrief. Dit is een vereiste van de Autoriteit Consument & Markt. Ontvangers moeten zich kunnen afmelden als ze geen ongevraagde berichten meer willen krijgen.
Als je het voor de lezers heel erg moeilijk maakt om zich voor de nieuwsbrief af te melden, dan maakt dat je nieuwsbrief niet populairder. Je kunt wel beweren dat je graag een grote mailinglijst wilt behouden, maar het is beter om een lijst te hebben met mensen die je nieuwsbrief ook écht willen ontvangen. Op die manier is de kans groter dat je lezers ook actiever worden betrokken. Het is beter om 50 nieuwsbrieven te sturen hebben die ook daadwerkelijk worden gelezen dan dat er 100 naar de prullenbak worden verplaatst.
Als je de lezer nog een extra optie wilt bieden, voeg dan een link aan de footer toe waarin de lezer zijn gegevens kan wijzigen. Soms klopt een naam of e-mailadres niet meer en op die manier geef je de lezer zelf de mogelijkheid om dit aan te passen. Daar hebben mensen recht op als we gaan kijken naar de Algemene Verordening Gegevensbescherming (AVG).
9. De perfecte weergave voor alle apparaten
Check, check, double check. Voordat je je mooie, opgemaakt nieuwsbrief gaat versturen is het aan te raden om te controleren of de nieuwsbrief lay-out op alle apparaten goed wordt weergegeven. In sommige nieuwsbrief editors heb je de mogelijkheid om de mobiele weergave te laten zien, zodat je zeker weet dat je CTA en je afbeeldingen goed worden weergegeven. De meeste nieuwsbrief editors zorgen voor een responsive design, waardoor de nieuwsbrief ook op smartphones en tablets goed wordt weergegeven.
Handige tip: Plaats niet meer dan 3 kolommen in je mail. Daardoor wordt je mail te breed en is het niet fijn leesbaar.
De belangrijkste punten op een rijtje:
Waarschijnlijk ben je deze blog ook aan het scannen op de meest interessante punten, dus laten we maar meteen een mooie opsomming maken van de belangrijkste punten bij het ontwerpen van een mail:
- De belangstelling voor de inhoud van de mail neemt af naarmate de mail onder de vouw doorloopt. Neem daarom de meest belangrijke punten op boven de vouw of in de eerste twee alinea’s van de mail.
- Maak de mail scanbaar. Zorg voor gemakkelijk leesbare alinea’s en voeg alleen waardevolle afbeeldingen toe om je boodschap te versterken.
- Optimaliseer je koppen en subkoppen. Aangezien de eerste twee woorden van een kop het belangrijkste zijn, moeten die ook de meest waardevolle informatie bevatten.
- Maak belangrijke woorden en/of zinnen bold. Dan vallen ze eerder op.
- Zorg dat je CTA’s opvallen door ze een duidelijke boodschap en opvallende vormgeving te geven.
- Maak gebruik van bullet points of nummering om belangrijke punten op te laten vallen
- Laat onnodige content achterwege.
- Let op het kleurgebruik in je nieuwsbriefontwerp. Zo zorgt de kleur rood voor hele andere emoties dan groen.
- Zorg ervoor dat de mail leesbaar is op alle devices.
Het kost wat, maar dan heb je ook wat
Zoals je dus hebt gemerkt vergt het maken van een goede nieuwsbrief lay-out aardig wat tijd. Het is namelijk lastig om het (lees)gedrag van mensen te beheersen, maar je kunt de inhoud en de opmaak optimaliseren, zodat de lezers snel vinden wat ze nodig hebben. Met bovenstaande tips kom je in ieder geval een stap verder en stuur je vanaf nu een aantrekkelijke nieuwsbrief naar je klanten toe. Ga er dus vooral mee aan de slag! Kom je er nog niet helemaal in uit? Laat het ons dan weten, wij helpen je hier graag bij.



